I'm not an active Reddit user. I like the AMAs (ask me anything) threads and the subreddit for American Horror Story, but that's about it. As a result, I wasn't aware that the site had undergone a significant redesign. And a lot of loyal Reddit users were not happy about it.
When I did log in and notice the difference, I read through some user comments. One Redditor, see-3po, left a post deeming the new look "atrocious."
"Why are you guys doing this? Please stop."
Users were relied up. They wanted to know why Reddit make such a vast change, without considering the preferences of their most loyal visitors. What would be worth the risk?
It's growth. As a marketer, I understand that rather than only appealing to legacy users, Reddit is focusing on attracting new visitors and retaining them. This goal determines how their site needs to perform, requiring an update to their ten-year-old site design. And that's why people undergo a website redesign, to specific areas of performance.
And building this type of site requires a very strategic, deliberate approach that goes beyond aesthetics.
What To Plan For In A Website Redesign
Not too soon after the redesign, Reddit became the fourth most popular website in the United States. That's how I knew my theory was correct. The site is attracting more and more new visitors, and the team at Reddit want to ensure that new visitors find the experience inviting.
In a recording from a session at TNW2018, Chris Slowe, the Co-founder, and CTO of Reddit confirms this.
"Our product and layout has effectively been the same for ten years, so we had to find a balance between user expectations and our vision," explained Slowe.
In reality, the group of Redditors I read about were in the minority. Select moderators and users were a part of the redesign, helping the Reddit team identify and fix a lot of core issues.
"It’s amazing how if you actually listen to someone’s complaints and you fix them, they become your biggest fan almost overnight," Slowe says.
If you're planning a website redesign, you need to adopt a similar mindset. If you focus on addressing customer points of friction, you can build a site that helps you grow in critical areas. Even for a small business or startup, this requires a few crucial steps in your overall website redesign project plan.
#1. Website Goals and KPI's
If you’re starting a website redesign without overall marketing goals and objectives, it will be very challenging to build the right site. These objectives can include anything from increasing traffic, decreasing bounce rate, increasing leads and opportunities, or improving sales, conversion, and revenue. If you don't have these goals already, you need to prioritize this before doing any redesign work.
I recommend using your current performance to create a baseline for improvement. HubSpot has a SMART goal template to start with, which helps you outline marketing goals that are Specific Measurable Attainable Relevant and Timely. From there, you can assess areas of poor performance and focus on areas of improvement.
If you need more guidance in goal-setting, we utilize a one-of-a-kind interactive Goal Setting Worksheet to work through our goals. Our worksheet helps you forecast your next three years of performance.
#2. Time and Budget For Updated Customer Research
This step follows up on my point about the Reddit redesign and the involvement of their users. When putting together your website project plan, you need to make time for customer research. While you do not need to consult users, you need to acquire the most up-to-date, accurate information to guide your strategy. Otherwise, operating from outdated buyer personas or incomplete research will only help you build a poor performing website faster.
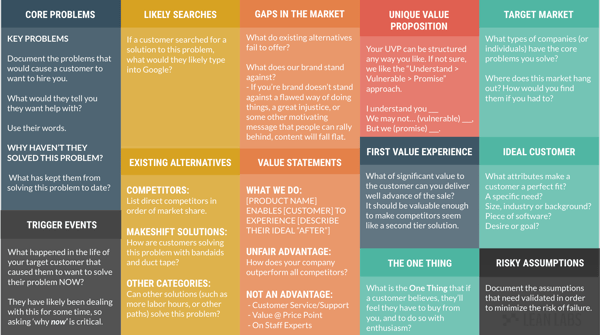
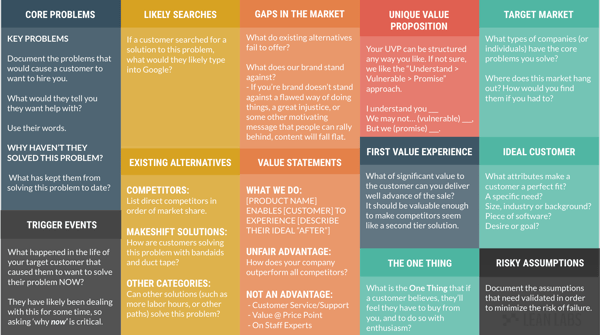
There are a few strategy documents we use during a redesign, including The Customer-Centric Business Model Canvas. On this one-page template, we record our customer’s thoughts, problems, hesitations, alternatives and overall perspective. The template helps you document all of these customer characteristics on one page.
Here’s what the template looks like:

Using this, you can identify any objections your customer may have, and what additional content or resources you can provide to guide them through their buyer journey.
#3. A Sitemap & Key Page Flows
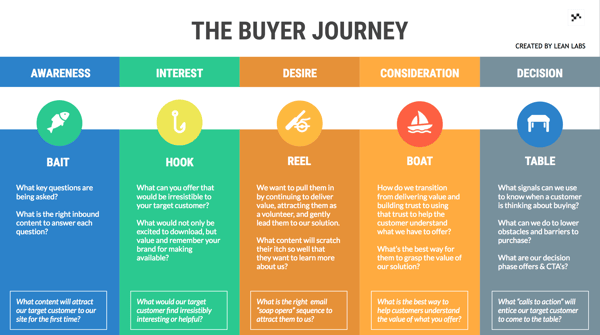
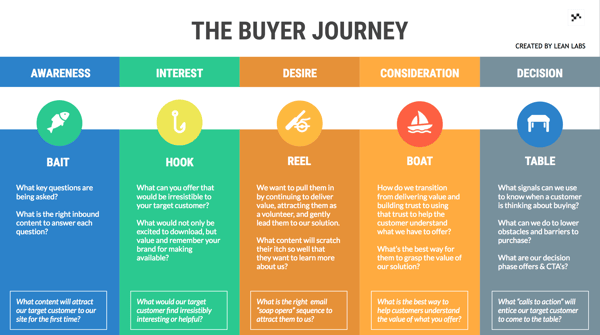
Another crucial component of the website redesign project plan is time to draft a sitemap, which will inform all of the pages you need to update. This type of sitemap is commonly confused with a sitemap you build for search, but they’re not the same thing. A sitemap is a crucial part of your plan and will act as the framework for your website. To effectively build that framework, we go back and make time to outline a clear Buyer’s Journey using this strategy document:

This document is essential since we'll use it to brainstorm our website content. We fill out this buyer journey template for each of our personas. By the end of the exercise, we will have a list of content we need and the pages to support them. We’ll draft our sitemap using these pages, as well as pages such as a pricing page, a product page, and about us page, and more. We use Slickplan to create our sitemaps, but there’s a lot of other resources out there as well.
In our project plan, we also set time to plan out the content for each of our pages, using key page flows. On these strategy documents, we walk through the structure, messaging, and goal for each page, starting with the homepage. The page flow will define what the topic of the page is, how it helps the customer, copy that will confront the customer's objections, any social proof or statistics we can use, and the next step or call to action.
This way, we can sketch out a structure for each page and inform the necessary sections we need, such as CTAs, headlines, and more.
#4. Rapid Prototyping Tools
To stick to our timeline and budget, we conduct rapid prototyping. Since this a part of your website project plan, you should include any prototyping tools and resources in your website project plan. We use SprocketRocket to prototype our pages, as the tool has a library of modules we can place quickly. It's critical to adopt a tool similar to this to create your website pages faster, which saves you a lot of time at a crucial stage of your redesign.
Our rapid prototyping process also helps us cut down on copy revisions later. Because once we place those modules, we submit the page and it immediately drafts that page in HubSpot. After we finish prototyping, we can take the language from our key page flows to go back and fill in the messaging.
Here's SprocketRocket in action:

Once our copy is good to go and we make any final tweaks, we pass our pages to our graphic designer to style right in HubSpot. Our designer can update the pages with images, video, or illustration, and focus on styling our calls-to-action, headlines, and forms.
#5. A Lean Launch
The last part of our recommended website project plan is a lean launch. The lean launch plan will include time to run quality checks and create a testing strategy. The idea is to launch with the key and offer pages from our sitemap and leave any pages that can wait, such as a careers page or team page, for later. Then, we let traffic run through the site after launch and use our testing methodologies to inform optimizations.
We'll continue to study performance and make changes over a period. By planning for this step in our website project plan, we can anticipate any resources that need to go into testing and optimizations. We rely on HubSpot for a lot of our reporting, but there are additional website reporting tools that a lot of marketers use.
Executing Your Website Project Plan
Even after you create a great website plan, it can be challenging to stick to during a build. The plan can guide you through each step, but won't hold you or your team accountable for executing them properly. During the actual website build, many teams go off budget, off strategy, and extend launch dates, even when they go into the design with a solid plan.
That's why we use strategy documents to keep us on track. You can access our materials and process within our SprocketRocket Strategy Kit, which we use alongside strategy workshops for website builds and redesigns. The kit breakdowns an ideal time frame for website planning and walks how to use each strategy document step-by-step.