This post originally published here on GrowthDrivenDesign.com
LET ME FIRST SAY...
I’m going to let you in on an industry secret about the best website design process:
The agile web design process is best.
The waterfall web design process is also best.
Understand, those two statements are not contradictory. They are both mutually true, and at the same time mutually exclude each other.
Ask any chef which is better, the egg or the chicken, and they will also be confused by the question. Why? Because “better” depends on the dish.
When you’re cooking an omelet, the egg is obviously a better choice than a chicken. And, unless you’re very patient, an egg is no use when you want spicy chicken wings for the game on Sunday.
The truth is, they're both the best when applied to the proper situations. This page will teach you about the two methods and help you understand when to choose one over the other.
WHAT IS THE WATERFALL WEB DESIGN PROCESS?
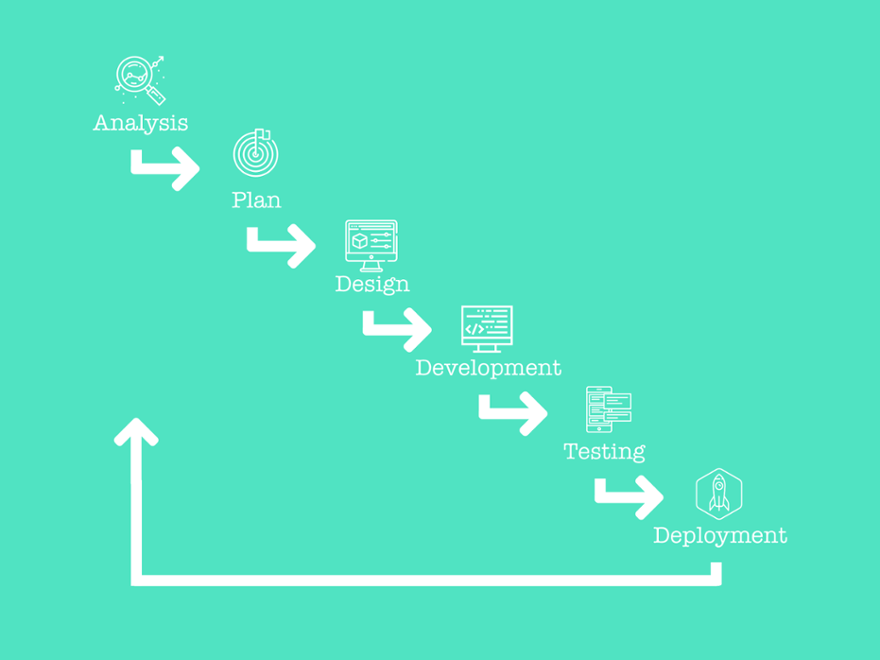
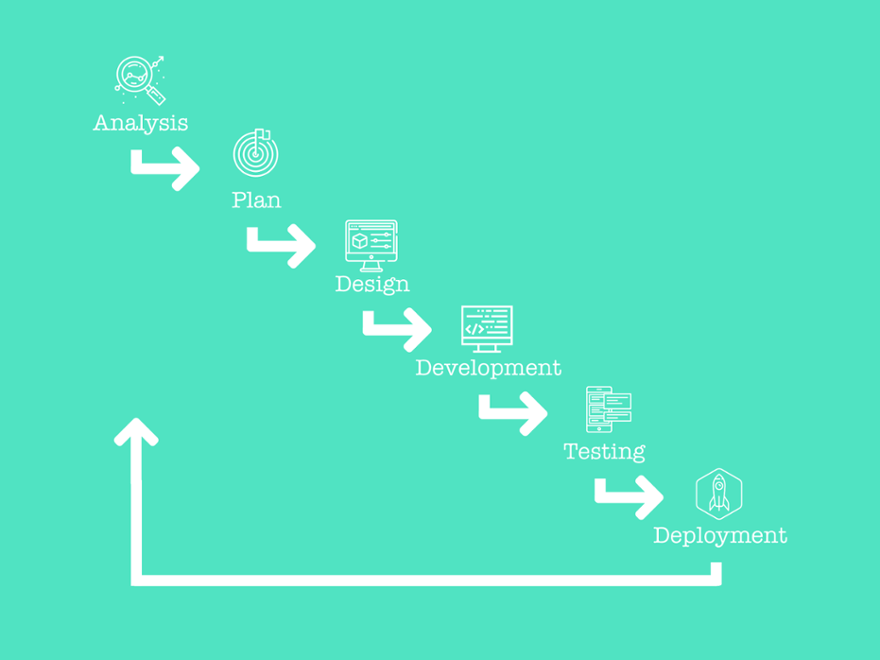
Below is a visual description of what to expect with the common waterfall web design process.

The waterfall method is moving from one phase to another, one at a time, without revisiting the completed phases until all other phases are complete.
Think of it as building a house: You lay the foundation first before you ever start working on the roof. Once the foundation is complete, it’s time to move on to the next phase: Framing the house.
What you will not do is get halfway done with the roof and then decide to “tweak” the foundation. While you can add on to a finished house later, “tweaking” the foundation after the house has been framed will require a huge revision of everything, not just the foundation.
To build a house, you go from one phase to the next, driving all of them to completion.
WHAT IS THE AGILE WEB DESIGN PROCESS?
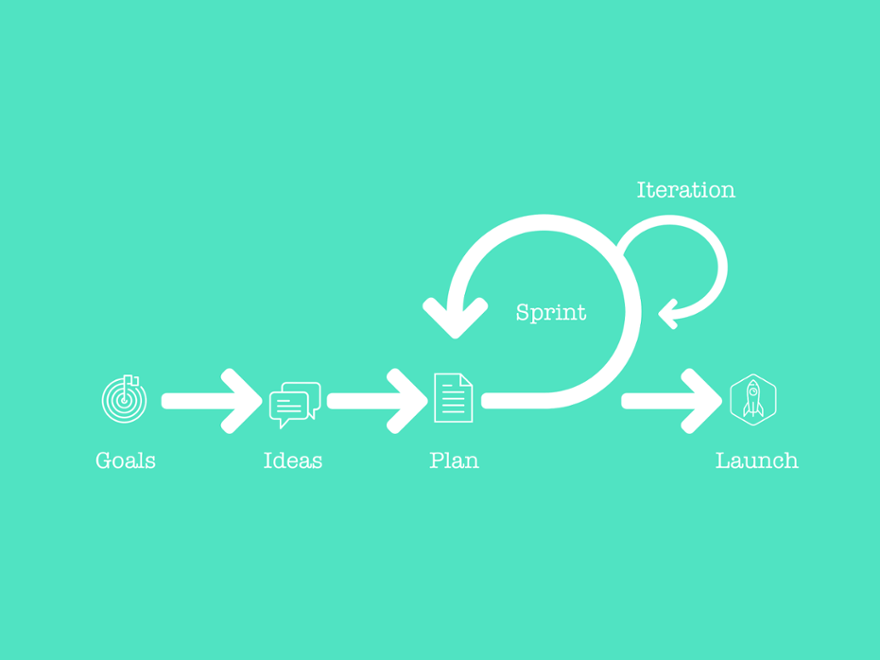
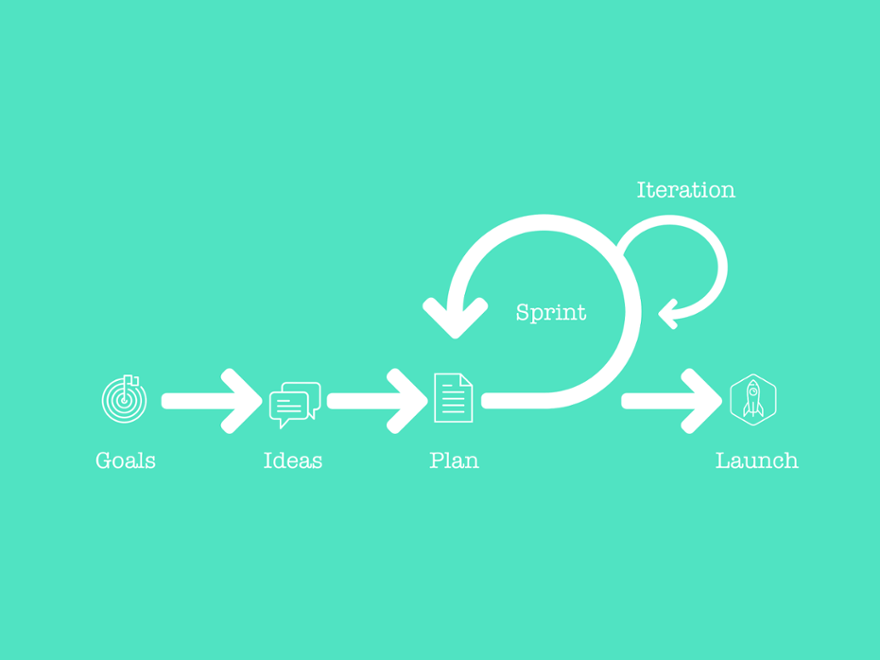
Below is a visual description of what to expect with the agile web design process.

The agile process is about getting something to market very quickly, even though it might not be absolutely ready for prime time. Even though it’s not a “finished” product, it’s launched so you can use it to quickly learn what’s best, and make iterative changes to arrive at an optimized final product.
You launch small so you can test, learn, and react before investing in a “big” design solution.
Love reading?

One of the most popular forms of agile is called "SCRUM." The co-founder of SCRUM, Jeff Sutherland, and his son, JJ, have written a beautiful overview on the process. Although the book is written in the context of software, the concepts can be applied to anything.
Looking for more help?
We've partnered with Sprocket Rocket to put together this helpful guide.
This post originally published here on GrowthDrivenDesign.com
is the Head of Growth @ Lean Labs. He has over a decade of professional experience in Internet Marketing and his top skill is surrounding himself with passionate designers, developers, and inbound marketers.
Kevin has been married 10 years, the father of 3, and he recently relocated to Costa Rica. He enjoys reading professional development books, cycling and motorcycling. Connect with Kevin on
Linked In.