Our digital age has brought some impressively powerful tools.
Through programs and apps, we're given the capability to create amazing websites in a fraction of the time it would have taken prior.
At Lean Labs, we have the benefit and challenge of working remote, so the tools we use need to be available to everyone, no matter what computer or operating system they're using, and they need to provide opportunities for plenty of communication within each platform.
While your company may have its own tech stack, our Growth Driven Design (GDD) team uses these tools to create dramatic results for our clients.
The Growth Driven Design Tech Stack for 10X Results
OK, so most companies have a tech stack. So what would make ours so different?
First, our team is small. Lean Labs has five professionals on GDD, and that means we can use the tools we're most familiar with. We're not forced to use the enterprise solution that's mandated by someone who's never written code or designed a page. We get to use the best tools and applications for the job at hand.
Second, because we're not limited to what we can use, we've built our tech stack to provide massive amounts of efficiency so we can deliver consistent results to our clients. Our stack streamlines workflows, allowing us to take advantage of our positions as a remote team, and making it appear as though we work around the clock.
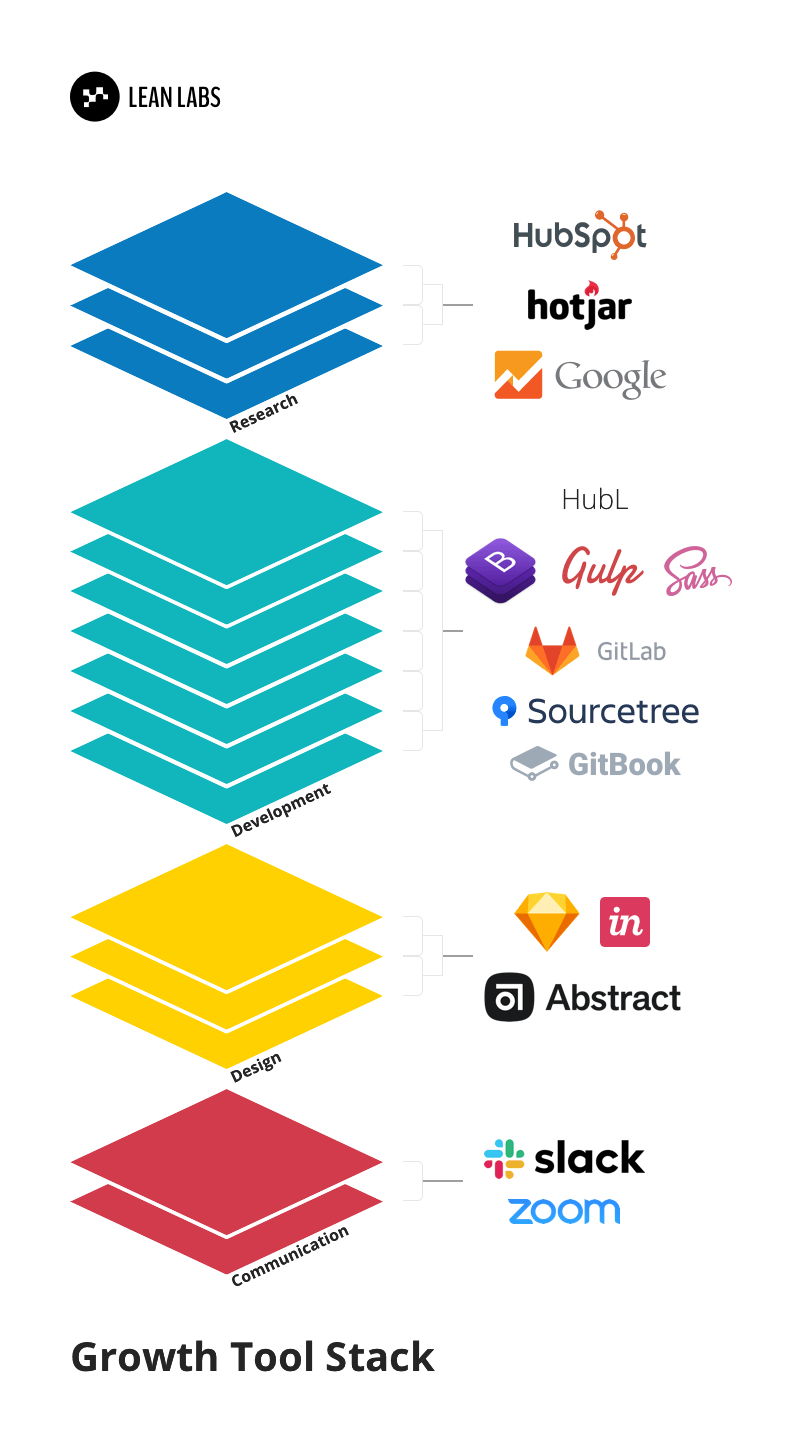
I've broken the article into the four categories we group our tools. Research, Development, Design, and Communication. So you can see why each of these is essential to how we 10X our clients' brands.
Tools for Research
Without data to make changes, there'd be no GDD. The entire process demands information for us to make the best choices when optimizing your site.
Because of this importance, we use trusted tools that set the industry's standard for performance.
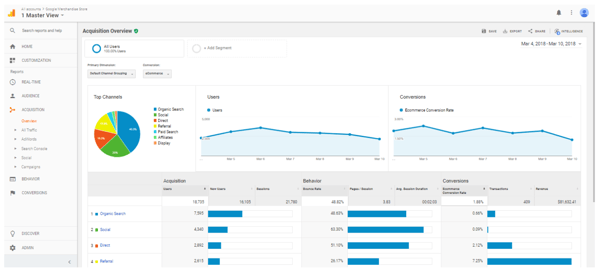
Google Analytics
Google Analytics is one of the most popular tools for studying your data because no search engine compares to the power of Google's own.
We use the tool to take a quantitative look at our sites' data. Through a script added to the HTML of each page and UTM parameters on links, we can collect information to help us understand what's actually happening on our sites and where to focus our attention.
Google Analytics breaks everything down into two sets of information, dimensions, and metrics. Dimensions include the attributes of your data, like physical locations, the pages you're measuring, and traffic channels you're evaluating. Metrics are the specifics, like bounce rate, time on page, and sessions.
You need the dimensions to understand the metrics.
With these, we're able to use the tool to track acquisitions to identify how many new users and subscribers we've gained, behavior to study bounce rates and time on page, and conversions to check our ROI.
The latter instance is more useful with Google Analytics goal setting features. You can build out what metrics you're trying to reach, segment audiences, and set parameters. This is extremely useful for tailoring reporting for each clients needs. With the goal setting tool, you're able to pull the metrics most beneficial to a specific client.
There's a lot of information you can gain from Google Analytics, but we use it to get our baselines for all sites. Then, we'll use that data to feed our awareness before moving to other resources like HotJar.
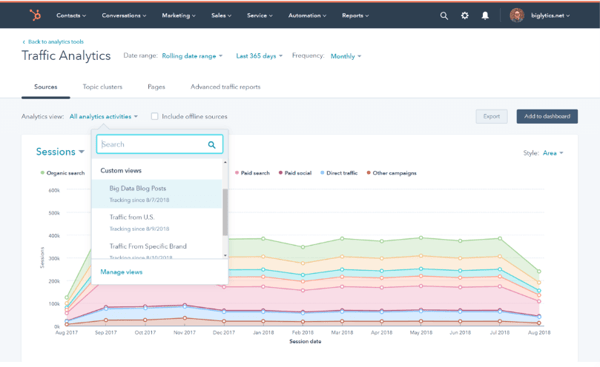
Hubspot Analytics
As a Hubspot partner, we'll almost always recommend their tools. We paired with them because they provide an application that streamlines all our marketing and data work into one easy to use platform.
While a lot of the data is similar to Google Analytics, Hubspot's information is integrated with your Customer Relationship Manager (CRM) giving you more insights.
A majority of our clients choose to work with Hubspot as their content management system because they can host their site and receive all the necessary tools in one place. We built our website creation service, Sprocket Rocket, because our team has complete flexibility in creating marketing sites that are well designed and high-converting. With custom modules, we can do nearly anything the customer needs with their site, and because it's through Hubspot, we have all the analytics to monitor performance on everything.
We can look at an individual page or the entire site's traffic, conversions, and other useful data, but we can also dive deeper and look at blog categories or specific CTAs. This gives us the capability of studying an entire funnel, from start to finish, to identify where we need to optimize.
For GDD, the specific areas we take interest are our form submission rates and CTA click-through rates. Having all the information presented together for comparison helps paint a better picture of low hanging fruit that will move the needle with a few tweaks.
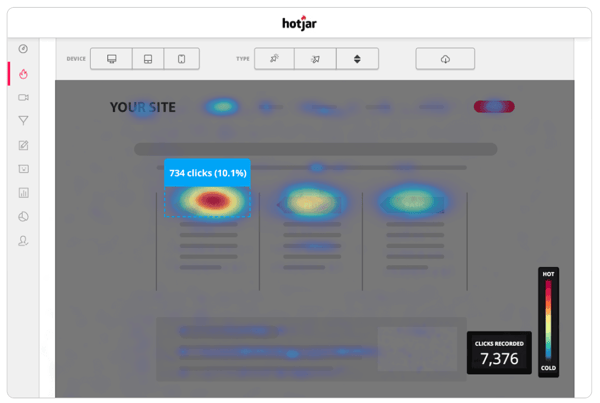
HotJar
HotJar is an amazing tool for getting actual user analytics. Between heatmaps, recordings, and conversion funnels, no data-stone is left unturned.
-Bradley Haveman
HotJar is an anonymous screen recording tool. There are a handful on the market, but we prefer this app because of how well it processes the information we need to help customers make it through the buyer's journey.
The tool provides qualitative information via a snippet placed in the footer of each page. So, while Google gives us the general information, guiding us on where to look, HotJar lets us take a proactive review by allowing us to view what users are doing on a site in real-time.
Along with heatmaps, the screen recordings, conversion funnel data, and feedback information, HotJar can also share the users IP address, and discern whether they're on a mobile device and what operating system or browser their using.
All these available tools allow us to take a deeper dive into the data sets. Instead of looking purely at numbers, we can see what viewers are actually interacting with on the site. If they skip over a CTA, it lets us know to address that. Coupled with heatmaps, we can quickly identify the trouble areas and address them as necessary.
As marketers, HotJar also lets us track Customer Satisfaction, Net Promoter Score, and the Voice of Customer. These capabilities make HotJar one of the most useful services available for analytics, and it gives our Growth team the ability to find where users are getting stuck and optimize before it becomes a more significant issue.
Tools for Development
In recent years, web development tools have taken some massive leaps, giving us more power to make more top-shelf websites for our clients. And now, with version control making our lives significantly easier, we've found a great stack of tools for our remote team.
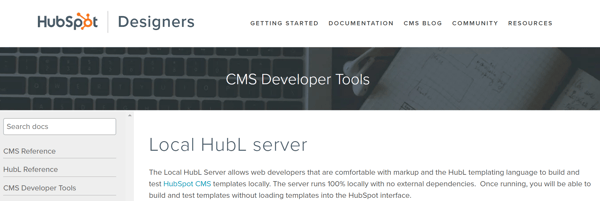
Local HubL Server
If you're building and testing templates for HubSpot, The Local HubL Server is a must-have tool. The HubL Server allows you to compile the HubL templating language without using the HubSpot IDE.
-Bradley Haveman
Like we've mentioned before, we use Hubspot for a majority of clients' sites, including our own. Using Hubspot's local HubL server allows our team to create and test modules and templates, then store them, well, locally.
We use a server on our own machines to develop an asset and then upload it to Hubspot to add into our sites. This can be used in conjunction with an FTP to upload or as a standalone system.
Because it's separate from the Hubspot interface, we can try new things in the markup and templating language to accomplish our goals, without risking bugs and other issues invading the rest of our site.
GitLab
GitLab is a powerhouse resource, and we use it as a distributed version control system repository.
Because it enables versioning, we can create a master instance of a coded file and each member of our team can create their own branch. Then, once edits are complete, they can merge everything back to the master.
Our clients are only able to see the master, so it means we can try out different versions of their site without causing unnecessary concern. This gives us some latitude when developing proposals and recommendations to help our clients grow their brands. And since GitLab lets you test everything before implementing changes, it dramatically reduces the chances of our efforts coming up short.
When user edits are merged to the master, GitLab identifies conflicts that need to be resolved so versions don't overwrite each other. Although you still need to correct the issues on your own, knowing the application will pick up the required corrections brings a peace of mind every developer can understand.
As a remote team, it's essential we have tools that work to our scheduling. GitLab's versioning means we don't need to wait for someone else to be done editing the master. We can create our own instance and work on our particular section, not affecting other team members unless our task is a prerequisite to theirs.
GitBook
We use GitBook as our primary documentation tool. It's where we maintain all of processes and SOPs so they're collected under one location. Any time a process changes, we update these files.
GitBook is an excellent tool for onboarding new hires. We've created an extensive knowledge base so anyone on the team can know exactly how to walk through every process. Also, since we can embed external web content and code snippets, it means we can include working examples within the files.
Because we're remote, it's crucial that everyone on the team has constant access to all our documents. GitBook delivers by saving everything to the cloud and is accessible to anyone with the password.
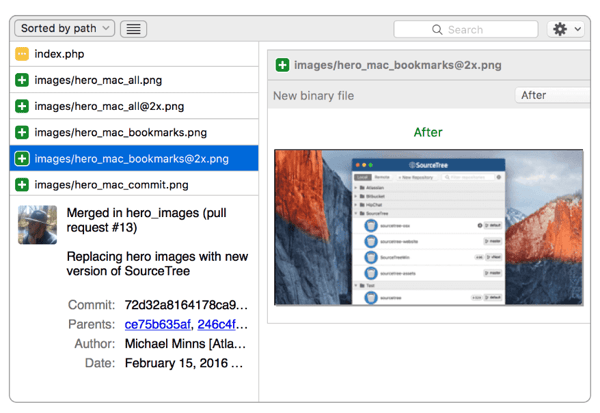
SourceTree
SourceTree has a very informative color-coded branch system that allows intuitive branch management. Probably the best visual git GUI I've ever used.
-Bradley Haveman
If GitLab is the engine of our development, SourceTree is the steering wheel.
SourceTree is a graphic user interface that controls GitLab, offering a visual representation of our repositories. The app works on PC and Mac, and since we don't require our team to use a specific computer, that's a huge win.
SourceTree's GUI allows us to visualize our code and get information on specific branches or commits by clicking on them. We're also provided with branching diagrams, so it's easier to keep up with our team's progress on specific tasks.
Since you can search and clone remote repositories for your own use, we're able to repurpose a lot of previous work, allowing us to continually hone our products.
Bootstrap 4
Boostrap 4 is an open source framework for developing HTML, CSS, and JavaScript.
The framework lets you quickly prototype ideas or build your app with Sass variables (more on this in a bit), a grid system, and prebuilt components. The assortment of plugins also makes it easier to accomplish the tasks we need to be done.
Bootstrap 4 offers themes to make page generation easier. While we don't copy other websites for our clients, we can pull stylesheets and alter page content to pick up different thematic settings for the site.
Using this framework, we're also able to create mobile-friendly content at a significantly faster rate.
Sass
Sass is a preprocessor for a stylesheet language used to generate CSS. And though it requires a separate tool (we'll cover Gulp next), it increases the speed at which we can create stylesheets that meet our clients' requests.
Very few agencies actually use Sass because of the added length to their workflow, but if you're fine with a few more steps, you can unlock some huge benefits.
Sass allows you to use features that don't exist in CSS like variables, nesting, mixins, and inheritance. It also lets you nest CSS selectors, similar to HTML, where CSS can't on its own. This makes it easier to create a single change that remains constant through the code, rather than needing to do monotonous tasks like changing the font color every time it populates.
The time saved on that alone is worth the addition to your workflow.
Gulp
Gulp is an automation tool for workflows. It's often referred to as a "build tool" capable of spinning up a web server, reloading browsers automatically whenever a file is saved, and optimizing assets like CSS, JavaScript, and images.
We use Gulp to compile Sass into CSS and for JavaScript assets. Because of the company's efforts to keep everything as simple as possible, Gulp's configurations tend to be shorter than the alternatives, making it much easier to work with.
Tools for Design
If capturing data and getting code to work properly is a science, these tools help us with the artistic side of growth driven design.
We've chosen to work with applications that make it easy for anyone on our team to pull the necessary information they need from the tool. And while we leave design to our resident experts, having the ability to assist balances our team and improves effectiveness.
Sketch w/ Custom Design System
“Sketch enables us to build design systems on the fly. Shared component libraries paired with Abstract make design collaboration a breeze.”
-Giles Talbot
Sketch our preferred vector design software. It's great for web developers because it creates CSS while designing, giving you the stylesheet to input into the site.
This tool allows you to make a custom design system with predefined rules. This means our designs will auto-align to the specific formatting we've established for each client, making consistent branding much easier.
Sketches complete toolkit make vector editing faster. With the grid and guides, you don't have to eyeball or look for precise digits, the system takes care of lining it up for you, offering pixel-level precision.
Since we can export stylesheets, this tool streamlines our workflow, making any confusion from designer-to-developer handoffs a thing of the past.
The only down
side to Sketch is that it only works on Mac. You can download separate tools to view Sketch files on Windows, but you won't be able to edit the document.
Abstract
“Abstract is git software for designers. Without it, collaboration is a nightmare!”
-Giles Talbot
Abstract provides version control and repositories for Sketch. The application maintains a change log that lets you update local files and see when others on your team have worked on them. The latter benefit is critical to a remote team where members work different hours.
Compared to using Dropbox or Google Drive, Abstract makes it simple to find any changes to a document. Rather than having to look for a time-stamped file, everything is displayed on a single page, showing comments and changes to the document.
Abstract's version control also means our team can work on the same document without worrying about overwriting each other's efforts. Once we've decided on the final version, we can upload the file into a collection where we can present it to stakeholders in the project.
And, since we aren't always available to chat, Abstract lets us submit review requests and updates, making it easier for our remote team to keep track of who's viewed files and where they're at in production.
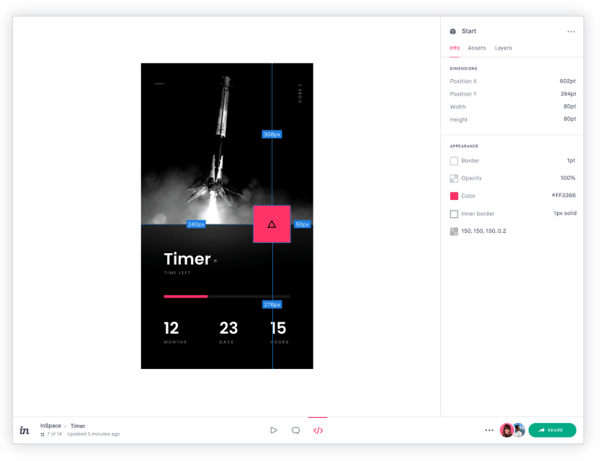
InVision
“Invision is amazing for getting feedback on mockups. When synced with Sketch, the inspect feature allows developers to access the artwork file data and assets.”
-Giles Talbot
InVision is a screen design tool specifically for making interactive prototypes. It lets us test features and how they interact with each other.
The application allows users to draw, write, sketch, and comment, then join them to test the functionality of the graphics display. Our team can then leave comments and tag others, keeping everyone on the same page and ensuring tasks aren't dropped within specific projects.
The tool is extremely useful, and because files are saved to the cloud and can entertain instant feedback, our remote team can work independently while keeping each other in the loop.
Once a design is approved, a developer can pull information from the design to add the CSS stylesheet to the actual project.
Tools for Communication
While many of the tools we've discussed have their own communication methods, working with that many channels would add confusion to mix. We use two tools to reduce the number of channels we're monitoring and give our team a specific location to keep track of all notifications.
Slack
Slack is our primary means of communication. Since our team is scattered across multiple time zones, it's essential that we have a method of communication that keeps us connected.
This application keeps our team on the same page. If someone isn't available, they'll still have a notification waiting for them when they reopen the program. This way, they can jump in the conversation once they're read up on the topic.
With Slack, we're able to create rooms specific for each client or an individual team. This saves us the hassle of harassing the entire company with notifications on things that only involve a few people. It also gives us the ability to onboard new team members faster, since they can read through previous discussions where we worked through problems.
Because the Inbound Team and our company leadership use other applications to track data important to them, we're able to install a wide variety of integrations with Slack. For example, with Zoom integrated, you can use type "/zoom meeting Project Strategy" and the app will instantly create a link to your personal Zoom channel to hold the meeting.
While the next tool on the list is our go-to for meetings, Slack allows us to do quick calls within their platform. With audio, video, and the capability to share screens, you have some awesome opportunities. With the screen share, you can even allow others to control your screen. Or, if you're working together on a project, an attendant can copy something to their clipboard, and it will immediately be shared with your own, meaning you can paste the clip where ever you need without needing to trade off project access.
Zoom
While Slack is essential to our daily operations, it can't compete with Zoom's ability to add ten or more attendants to a video conference.
Every user on the app gets their own personal meeting code. Any time someone sets up a meeting or wants to chat with someone, this code is a way to access it. This makes it easy for the team and clients to be able to access conversations.
Invitations for meetings can be sent through its integration with Google, giving the host instant feedback on whether attendance is accepted. And since it's added to Google Calendar with the personal link and necessary info, it's easy for everyone to find and set their own reminders.
Similar to slack, calls can be managed through audio or video, and anyone can share screens. This is great if a client asks for information specific to a member of the team. You can hand over the reins and let them share their own screen to better work through the question.
Another handy use for Zoom is its capability to host webinars. The app can manage up to 1,000 video participants and 10,000 viewers, making it extremely useful if you want to maintain the same platform for all your video work.
Creating Your Own Tech Stack
To build the stack that works best for your team, start by looking at your goals. By knowing your specific priorities and where you have no-fail tasks, you can select tools that better meet your needs.
Most of these tools and apps have free trials but ensure you budget space on your calendar to actually test them out. The only way to decide if something is worth your time is to put one to full use. Too often do teams stick with the familiar option, sacrificing the potential of something better.
After you've selected what you'd like to use, check for any issues that may arise due to a lack of interoperability, then you can plan around it or find a different solution.