Website projects are known to fail. They go over-budget and blow up in scope. During the process, they feel like a constant struggle. And by the end of the website project, you may still end up with a website that doesn’t perform as you expect.
For companies, especially startups, that kind of sunken investment can be crippling. It can take months, weeks, or even years to recover from ineffective website design. However, when you adopt an agile process and follow the buyer journey methodology, you can build a website that can grow and scale with your company.
Our 70-Day New Website Launch Plan For Startups
When it comes to building a website, there is no cookie cutter approach that’s better than the rest. However, for startups that need to gain traction, a buyer journey website will deliver the best ROI. And if you do it right, you can get it done in less than 70 days.
Here's each week of our process.
Week One: Strategy and Validation
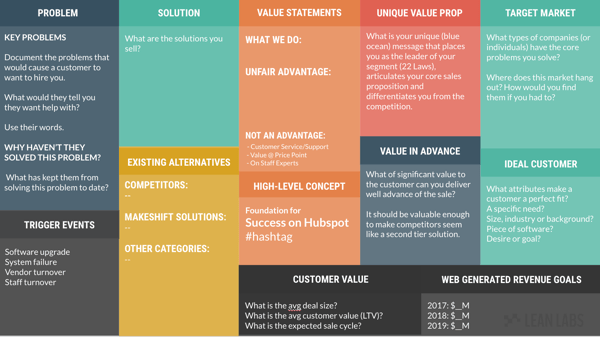
Your website strategy will dictate the direction and decisions of your site. That’s why during the first few weeks of a website build, we work on strategy. During our first week of strategy workshops, we’ll use a variety of templates and exercises to validate what clients know about their ideal customer, product, and market.

- Identify the customer problem - The compass of any successful website strategy is the customer problem. The Customer-Centric Business Model Canvas helps the customer focus on the customer problem rather than your solution.
- Document critical elements about your ideal customer - We use a one-page buyer persona template to record characteristics and traits about your perfect customers, such as their struggles, triggers, goals, feelings, and frustrations.
- Conduct competitive research - There’s more than one way to solve your customer’s problem. With a competitive analysis, you can compare and contrast your top competitors to understand how you’re going to stand out to your ideal customer.
You can flesh out your website strategy more with additional strategy exercises, such as a job to be done framework, to help you identify the physical, social, and emotional jobs that your service needs to fulfill.
Week Two: Key Pages and Site Structure
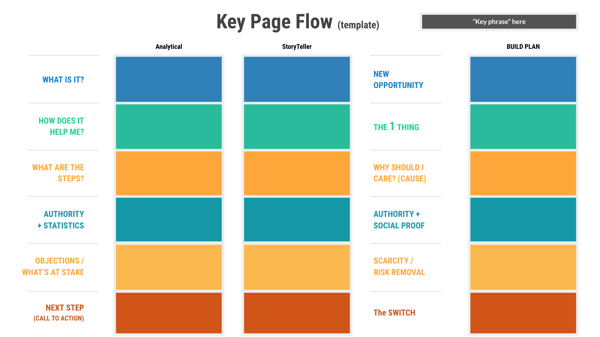
During the next week of the website planning, you will build out a buyer journey. The buyer journey helps you brainstorm the key pages, website content, and offers needed to attract and convert your ideal customer. From this material, you can establish a site flow and structure that frames the customer problem and leads to your solution.
The buyer journey helps nail down answers to critical questions such as:
- What topics and content will attract your target customer for the first time?
- What would your target customer find irresistibly interesting or helpful?
- What is the right “soap opera” sequence that will attract your customer?
- What is the best way to help customers understand the value of what you offer?
- What “calls to action” will encourage your target customer to come to the table?
From there, you can concept the key pages necessary for each page. These critical business pages will include your homepage, conversion pages, and buyer pages.
Key pages are essentially outlines that walk you through what your product is from the customer’s perspective, the steps involved with it, and any authority and statistics to back up its value.
At this stage, you can also make a decision about which CRM you're going to use, such as Wordpress vs. HubSpot. It can help you conceptualize how certain features can support your website pages, such as smart content and smart forms.
Week Three: Prototype Homepage And Organize Migrations
The first page that you’ll prototype is the homepage, which will provide critical direction for your leads, prospects, and customers. Every future customer will eventually visit your homepage, so you want to get it right.
A few must-have homepage components include:
- An impactful UVP headline
- Multiple offers for different stages of the buyer journey
- Supporting imagery or videography
- Strong website messaging
- Trust factors such as testimonials, awards, and customer logos
You want every element of the homepage to be intentional. During this week, you’ll also plan to migrate any existing website content you want to keep. Depending on your platform and tools, migrating these pages over can be simple. We use SprocketRocket to rapidly prototype and draft our pages, making it easy to drop in content and publish.
Week Four: Start Prototypes And Your Style Guide
After you start prototyping pages and moving your website forward, you can start planning your website design. During a buyer journey website build, we keep it simple with minimal, yet impactful branding. The best resource to have here is a style guide, which ensures that you create rules and guidelines to keep your brand voice consistent throughout your entire site.
You can create a style guide, which should include logos, logo usage, brand colors, fonts, and additional design elements. If you still need guidance on your branding, there are a few go-to branding exercises that are useful. A brand voice guide, for example, can help give a designer guidance on the personality archetypes and preferred tone styles. Are you fun or serious? Innovative or reliable? A brand voice exercise will help you decide.
Week Five And Six: Define And Start Design Sprint
As you wrap up your style guide, you want to get critical feedback from your stakeholders. You can finalize small details of the style guide and start moving into a design sprint. You want to be wrapping up your most critical prototypes and page migrations, such as the homepage, conversion pages, and buyer journey pages.
The pages and your style guide will go to your designer. The design sprint should last about one week, but depending on your availability and schedule, it can be shorter or longer. We typically design a few key pages to ensure we’re on the right path design-wise, without needing to style every page.
Week Seven And Eight: Complete Pages And Custom Development
When you finish with design, you’ll move into development. At this point, you will want to finalize all of your page prototypes and migrations. Depending on who is developing your site, this can take a few weeks. For us, it takes one to two weeks. This ensures we meet our 70-day timeline.
Week Nine And Ten: Final Edits
During the last stage of development, you’ll make any final tweaks to content and design. As a suggestion, you should have all of your stakeholders review the pages and provide their complete review at the same time. You’ll also want to run critical QC and checks such as speed, browser, and link tests.
When you finish with QC, you can move into launch.
Getting The Most Of Your New Website
After you launch your new website, you want to let it run for a few weeks before doing a performance review. As long as you’re running a robust inbound marketing strategy alongside the launch of your website, you should be attracting visitors, engaging leads, and converting them. From here, you can begin to make critical optimizations and updates to ensure that you’re getting peak performance from your website and strategy.
You can access our entire website launch plan with our free SprocketRocket strategy kit. The kit includes the one-page templates mentioned here, as well as additional resources and guidance.